StoryList app is simple react.js app to hook with list of publications endpoint and show with News block.
I hosted in my server to test live my test task
http://166.62.84.232:8911/
I followed react-redux architecture to complete this test job and here below my explanation on each files I used for which purpose.

File Structure:
1.Public
public/Index.html
index.html file is considered as an entry point for the web application.
2. Src
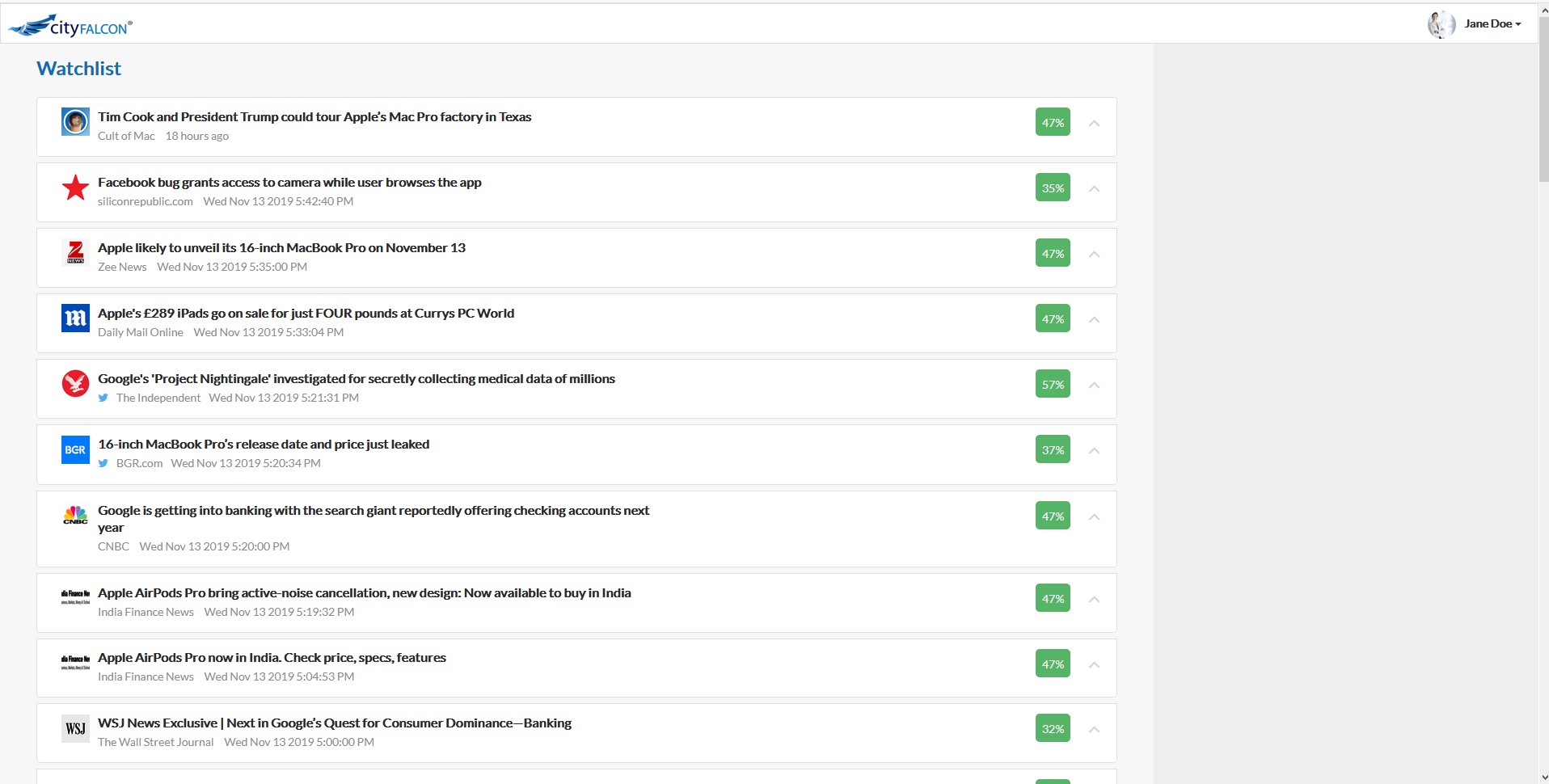
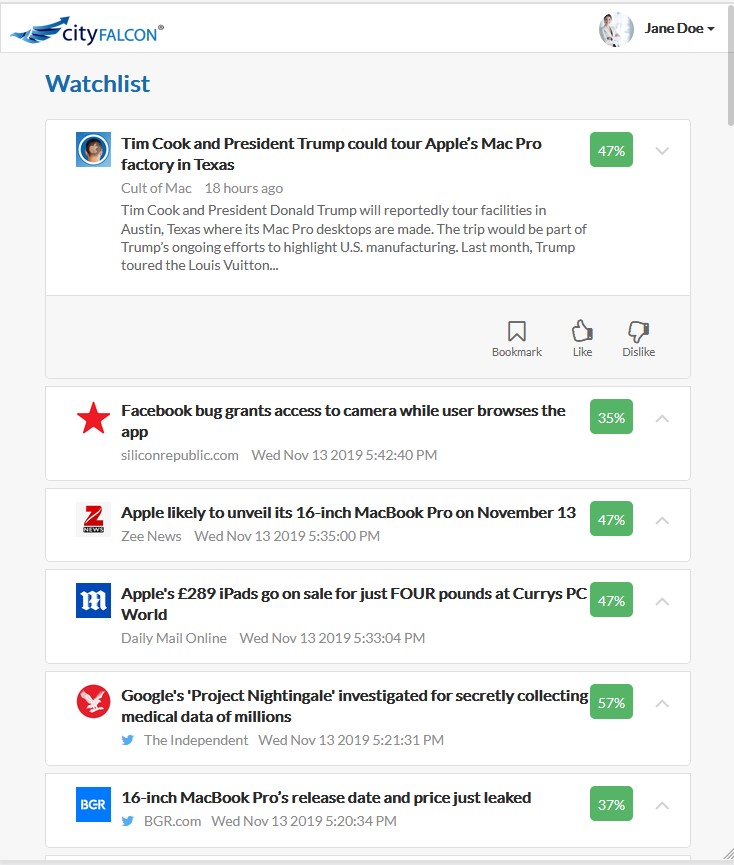
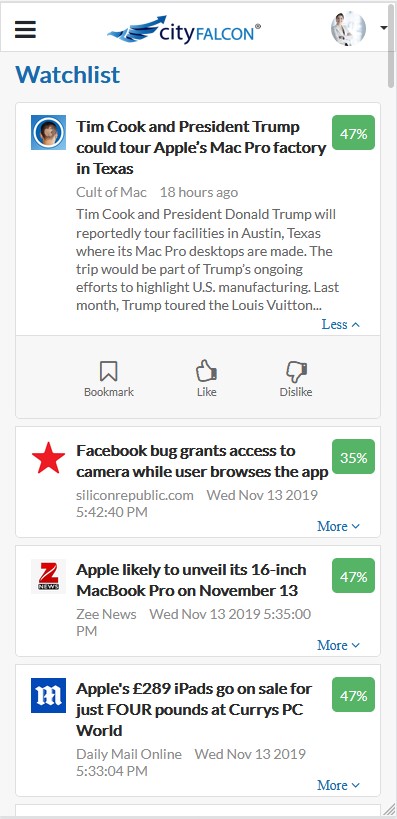
src/container/Home.jsx
– Contains data as a WatchList fetch from Stories.json with Design.
src/components/Header.jsx
– Contains Header Portion of the Page..
src/app.css
Contains All Designs Styles of the Page.
src/app.js
– Contains Page Routing and connect with redux.
src/index.js
It is the page Where The Content(render part) of the App.js Page Loads in the Virtual DOM.
src/stories.json
– It Contains The JSON data which we are displaying in the HomePage.jsx
2.1. src/store
src/store/action/action.js
It Contains all the Action type and Creators.
src/store/reducer/index.js
It Contains all the reducers as a Combination.
src/store/reducer/reducer.js
It is used to update the state as per Action type and dispatch to store.
src/store/index.js
It is used to hold the entire state of Redux.
3. package.json
– It includes all the Packages for installed node modules.